ワードプレス歴はそれなりに長いが、未だにブロックエディタの使い勝手に慣れない。
頑固にクラシックエディタを使っているのだが、ファイルダウンロード用のボタンを配置するときは、ブロックエディタのお世話になっている。
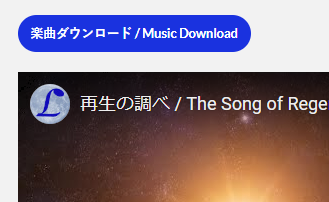
下記は楽曲ファイルのダウンロードページで使っているボタン。
プラグインを使うことなく、こういうボタンを簡単に作れるのはとてもありがたい。

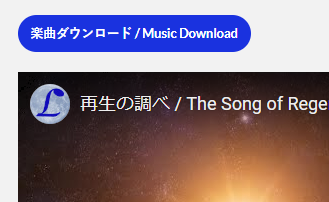
ただ、デフォルトのボタンデザインは下記のとおりで、やや地味な色合い。

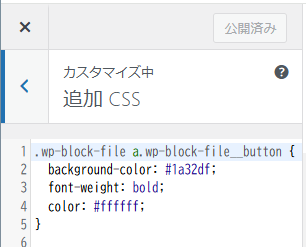
そこで、下記のスタイルを適用すると色などをカスタマイズできる。
.wp-block-file a.wp-block-file__button {
background-color: #1a32df;
font-weight: bold;
color: #ffffff;
}このサイトで使っているワードプレステーマ THE THOR の場合は、カスタマイズ画面の追加CSSに書き込めばよい。

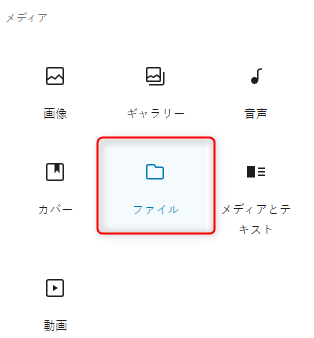
念のため、ブロックエディタでボタンを配置するときの手順もメモしておく。
メディアからファイルのブロックを選択する。

ダウンロード用のファイルを指定する。

たったこれだけ。
前述のスタイルが適用されて、オリジナルのボタンが出来上がる。
(ボタンのキャプションは適当に変えてください)